|
|
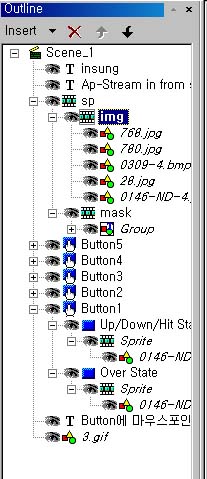
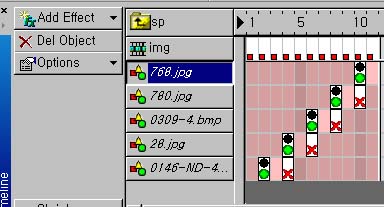
바탕의 크기는 600*400 이미지5매=450*330 X=360*210 anchorpoint=center 1.img 의 place, Remove,Stop 은 아래의 사진을 참고하시기 바랍니다.
마스크만들기 ▶Rectangle 로 jpg크기로그리고좌칸에 만들어진 shape 위에서 마우스 우클릭하여 break-break into piece 하여 새창에서 regular grid c/10 r/10 allow 에 첵크 수평으로하고 OK한다 구룹위에서 grouping - group as sprite 를 클릭 우측의 네임상자에서 "mask"라고 이름을 준다. 좌칸의 mask를 분해하고 group 행의 1번프레임에서 마우스 우클릭하여 Appear-Steream in from side 효과준 라인을 따블클릭하여 새창에서 Offset-200 Scale=0 Fade=100 Cascade order=1 Overlap=50 closs 한다. 타임 라인의 mask행 20 프레임에 Stop 을 준다. 인서트 부분에서 이미지를 마스크위로 올려서 이미지와 마스크를 함께 선택하여 스프라이트하여주고 이 이름을 sp 라고하여준다
버튼만들기 같은 jpg를 불러와 Center x/y 62*330 w/h 110*60 으로하고 엔터 버튼이미지로변하였지요 이미지위에서 마우스 우클릭하여 Convert to sprite 또 Convert to Button을 클릭
버튼 +를 -로 하면 sprite+를 -로하면 .jpg 를 클릭 1프레임에서 Appear~squeeze in width spin을 클릭 Color 청색 100% Closs jpg 바로위의 sprite를 클릭 타임라인의 20프레임에 Stop 을 준다. 이제 좌칸의 Button을 클릭하여 복사한후 붙이기를 4회한다. 버튼의 이미지를 좌측의 위치에 밑에서부터 위로 배치하여 Align으로 정돈을 하고 밑에서부터 Button1,2,3,,4,5 로 이름을 바꾸어준다. 좌칸의 Button 5개를 블럭으로 씨우고 우칸의 Has~Over 앞에 첵크표시하여준다. ,Button 에 Script 주기 Button 1을 클릭 Script-Add script-Guided 상태에서 Event -Button-On press-Add script move control-goto and play-go to and play(FRAME) Target sp.img 를 클릭 Frame2 Add script-move control -play -Target sp.mask룰 클릭 그위버튼 즉 2번버튼에서는 프레임을 4으로 수정 6,8,10으로 수정하여준다.
버튼을 클릭할때마다 조각난 이미지가 쏟아지는듯하면서 나타나게됩니다.
Sample 작품을 참고하세요.
|
좌측의 버튼을 클릭하였을때에 가운데 이미지가 나타나는 방법입니다.Ap-Stream in from side
앞에서 만들어본경험을 살려서 만드는 방법을 간단하게 소개 하였습니다..
회원여러분께서는 먼저 Out line 의 개체들이 정확하게 들어갔는지를 확인하신후
다음에 Scrip 문을 작성하셔야만 정확하게 그 스크립트 문자가 나타나게 됩니다..
'나의작픔 > 스위시 연습' 카테고리의 다른 글
| [스크랩] 7/8-흐르는 버튼 roll-over (0) | 2008.07.12 |
|---|---|
| [스크랩] 7/8-흐르는 버튼 roll-over (0) | 2008.07.12 |
| [스크랩] 7/10-흐르는버튼-2 (0) | 2008.07.12 |
| [스크랩] 7/10흐르는 버튼 요약강의 (0) | 2008.07.12 |
| [스크랩] 7/15 대각선 롤펴기 (0) | 2008.07.12 |